Преди време един читател на блога за мениджмънт и бизнес NovaVizia.com ме попита как да си постави линкове под всяка статия, с които читателите на неговия блог да споделят статиите му във Facebook, Twitter и Delicious.
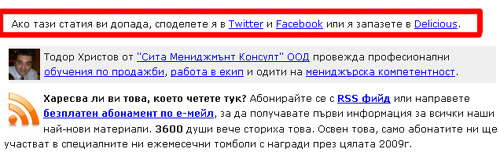
Нещо като това:

Споделянето на статии от блог е само един от начините да правите по-добър маркетинг на блога си, като оставяте на читателите си сами избора коя точно ваша статия да споделят и къде да сторят това.
За да е възможно това технически, лично аз съм поставил следния код в моя Single.html файл (в WordPress темата, която ползвам):
Ако тази статия ви допада, споделете я в <a rel="nofollow" href="http://twitter.com/home?status=В момента чета <?php the_title();?> - < ?php the_permalink(); ?>" title="Кликнете, за да споделите тази страница в Twitter!" target="_blank">Twitter</a> и <script>function fbs_click() {u=location.href;t=document.title;window.open('http://www.facebook.com/sharer.html?u='+encodeURIComponent(u)+'&t='+encodeURIComponent(t),'sharer','toolbar=0,status=0,width=626,height=436');return false;}</script><a rel="nofollow" href="http://www.facebook.com/share.html?u=<url>" onclick="return fbs_click()" target="_blank" title="Кликнете, за да споделите тази страница във Facebook!">Facebook</a> или я запазете в <a rel="nofollow" href="http://del.icio.us/post?url=<?php the_permalink(); ?>&title=< ?php the_title();?>" target="_blank" title="Кликнете, за да запазите тази страница в Delicious!">Delicious</a>.
В случая, избрал съм да поставя линкове само към Facebook, Twitter и Delicious, но по желание всеки може да опита да постави линкове за споделяне и към други социални медии или мрежи.
Може би ще ви направи впечатление, че навсякъде в линковете съм използвал rel=”nofollow”, което, стига да желаете, можете да не използвате. Също така, можете да промените “Title” текста, който придружава всеки един от линковете.
Отделно съм стилизирал линковете с малко CSS код, за да изглеждат по същия начин, както изглежда текста в блог-статиите, т.е. да се възприемат тези три линка като естествен завършек на статията. Умишлено не съм използвал бутончета, които иначе са красиви и лесно се поставят с плъгина, модифициран от Калоян Цветков, за който писах преди време тук.








{ 17 коментара… прочетете ги по-долу или добавете ваш }
Тодор Христов 02.07.09 в 13:07
Само един интервал трябва да се махне от кода на третия ред, където е < ?php the_permalink(); ?> – между “<” и “?php” – не знам защо излиза този интервал в кода по-горе.
Цветан Дичев 02.07.09 в 13:07
Това е полезно. Аз вчера писах в новия ми блог как може да добавим Свежо бутона в динамични сайтове. Сега ме подсети, че днес може да добавя към кода Facebook и Twitter.
Сега ме подсети, че днес може да добавя към кода Facebook и Twitter. 
Тодор Христов 02.07.09 в 13:07
Не е излишно – в нашия блог от време на време хората споделят статии.
Така и не успях да открия приличен плъгин за споделяне чрез е-мейл обаче, тип “Изпрати на приятел”.
Casper 02.07.09 в 14:07
WP-Email би трябвало да ти свърши работа.
Цветан Дичев 02.07.09 в 14:07
Като се замисля не е толкова трудно да се направи такъв плъгин. Аз мисля, че мога да напиша подобен код (даже мисля днес да пробвам), но не знам дали ще мога да го интегрирам като плъгин.
Пламен Петров 02.07.09 в 16:07
Пишеш, че умишлено не си използвал бутончетата, но не обясняваш защо точно?
Аз лично, в Blogatsvo.com ползвам плъгините за Svejo.net и Topblog.bg точно като бутони – струва ми се, че така по бият на очи и привличат курсора на мишката…и затова ме интересуват твоите мотиви за обратното решение.
Тодор Христов 02.07.09 в 16:07
Обяснявам, как да не обяснявам:
“Отделно съм стилизирал линковете с малко CSS код, за да изглеждат по същия начин, както изглежда текста в блог-статиите, т.е. да се възприемат тези три линка като естествен завършек на статията.”
Тодор Христов 02.07.09 в 16:07
Casper, благодаря ти за линка към WP-Email, ще огледам как точно работи и какво прави.
Пламен Петров 02.07.09 в 16:07
Т.е. по чисто естетически съображения? Нищо друго?
Тодор Христов 02.07.09 в 21:07
Целта ми е да не изглеждат като иконки, а като част от контекста на статията.
Любомир Иванов 03.07.09 в 22:07
Извинявам се предварително ако въпроса ми е глупав, но не съм запознат. Кода най-отдолу в single.html файла се поставя?
Тодор Христов 04.07.09 в 11:07
Поставя се там, където би искал да се вижда. Може и по-нагоре във файла, може и по-към края – зависи от теб.
Календеров 04.07.09 в 16:07
Благодаря за статията. Ще се опитаме да сложим кода на нашия блог за разкрития, като вземем предвид и интервалчето, което се е появило. Ако стане, се задължавам да почерпя три до десет големи ракии с мешана салата и топла минерална вода, или за нещо друго, чийто еквивалент на това би представлявало ценност във вашите очи!
bubsss 16.07.09 в 01:07
Идейно и полезно, мерси. Само кода за Facebook може да бъде заменен със следния:
<a href="http://www.facebook.com/share.html?u=” rel=”nofollow” target=”_blank” title=”Споделете тази страница във Facebook!”>Facebook
Така споделянето ще е същото както на останалите места, пък и няма излишен JS код. Лично на мен така ми харесва повече, но това се е мое мнение де и иначе си работи чудесно
Тодор Христов 16.07.09 в 14:07
Благодаря, не знаех за това!
bubsss 16.07.09 в 15:07
Нещо PHP кода не е излязъл в коментара… Пускам го пак, само махнете празното място преди ?=the_permalink(), дано този път излезе.
<a href="http://www.facebook.com/share.html?u=” rel=”nofollow” target=”_blank” title=”Споделете тази страница във Facebook!”>Facebook
Тодор Христов 17.07.09 в 20:07
WordPress реже PHP кодовете – затова се наложи да инсталирам цял плъгин, за да покажа кодовете по-горе, но и там изряза един интервал.