В дните до края на 2026г. реших да се позанимавам с неща във връзка с блоговете ми, за които или не ми остана време през годината, или не бях достатъчно убеден, че ще са от полза за блоговете ми. Едно от тези неща е бутонът за социалната мрежа Svejo.net.
До този момент използвах плъгина за WordPress (виж различните линкове в коментарите към материала), който Калоян Цветков (да е жив и здрав!) бе адаптирал за нуждите на блогъри като мен. Използвах и все още ползвам този плъгин в NovaVizia.com и тук, в Alabala.org.
Същевременно, от известно време насам се замислях дали да не използвам и т.нар. “Svejo.net бутон“. Тази социална мрежа, както повечето от вас вероятно знаят, придоби популярност и генерира значителен за българските стандарти трафик както към себе си, така и към сайтовете, към които има препратки на началната страница на сайта.
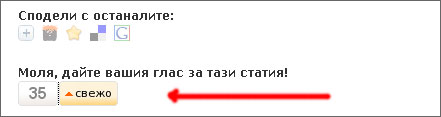
В крайна сметка, преди 2 дни поставих Svejo.net бутона и в NovaVizia.com, и в Alabala.org. Ето как изглежда този бутон под статия:

Употребата на бутон Svejo дава едно голямо предимство – потребителите на блоговете ми могат да гласуват директно от моя блог, без да се налага да посещават Svejo.net, т.е. без да се налага да ги изгубвам като читатели, та дори и временно. Ако статията, която са прочели в някой от блоговете ми им е допаднала и ако забележат къде се намира бутона, разбира се (в края на всяка статия), те просто натискат с мишката и гласът им е отчетен.
Между другото, в този материал съм писал накратко и за бутоните за гласуване на другите социални мрежи.
Съветвам ви да използвате Svejo.net бутон, ако имате практика да използвате социални мрежи в популяризирането на блоговете си или в търсенето на други “облаги” за тях. В тази връзка, отново Калоян Цветков е изготвил един Svejo.net бутон плъгин за WordPress на български език, който позволява автоматизация на поставяне на Svejo.net бутона.
Аз, от своя страна, засега използвам по-класическа схема на интегриране на бутона, с ръчно поставяне на код в края на всяка статия, който сложих еднократно преди няколко дни. Кодът в моя случай е:
< script type='text/javascript'>
svejo_url=’< ?php the_permalink() ?>‘;
svejo_skin=’compact’;
svejo_theme=’standard’;
< script src='http://svejo.net/javascripts/svejo_button.js' type='text/javascript'>
С Bold по-горе акцентирам вниманието ви към кода < ?php the_permalink() ?>, който указва на WordPress да интегрира автоматично линка на съответната страница в блога ви (от една страна) с бутона на Svejo.net (от друга страна). Така не ми се налага да пиша всеки път URL на страницата, към която добавям бутона.
Същото нещо би следвало да прави и плъгина на Калоян Цветков, между другото, и ако му разбирате колкото мен или по-малко (а аз не разбирам много) – ползвайте плъгина.
Ето и информация и инструкции за интегриране на Svejo.net бутона в сайта на социалната мрежа.
Вън от темата за приложението на Svejo.net бутона, надявам се, че по този начин поне с малко ще подпомогна основателите на Svejo.net да спечелят в експеримента, с който са се захванали.

















{ 2 trackbacks }
{ 16 коментара… прочетете ги по-долу или добавете ваш }
Блогът за уебмастъри 25.12.07 в 18:12
Цък, +1 глас – работи
Тодор Христов 25.12.07 в 18:12
Мерси много!
Планирате ли да поставяте Svejo.net бутон или друг бутон в Блога за уебмастъри Devstorming.com? Имам предвид, освен плъгина Anti-Sociable.
Явор Иванов 25.12.07 в 20:12
Ще е интересно да се сподели и колко трафик се генерира… не че на всяка публикация няма колко пъти е посетил(видял) линка някой, но все пак едно число за седмицата ще е интересно.
Тодор Христов 25.12.07 в 20:12
Тъй като блоговете ми са общо-взето в конкретни професионални или тематични области, едва ли надвишавам 100-120-150 посещения на материал на началната страница. На ден, имам предвид.
В същото време преди няколко дни Longanlon се похвали за 300 посещения за 1 ден през Svejo.net.
Вчера гледах един блогър с над 650 посещения за 1 ден, със статия за реклами на BMW и пикантна снимка на двама души в леглото. Това е завидно!
Калоян К. Цветков 25.12.07 в 23:12
Благодаря за добрите думи. Истината е, че с новата версия на плъгина за Svejo.net бутоните съм се изложил малко, понеже все още се показват старите бутони. Явор ми помогна да видя къде е проблема, и в следващите няколко дена ще изгладя проблема с интеграцията.
Тодор Христов 25.12.07 в 23:12
Това са добри новини!
razmisli 15.09.08 в 18:09
Хм… мисля, че имам нужда от помощ с този свежо бутон. Поставих го специално на страницата на поста (ръчно), според указанията и на свежо.нет и както ти показваш… но нищо не се получава. Виж тук. http://razmisli.wordpress.com/2008/09/12/unknown-america. Каква грешка допускам? Единствено успявам да добавя линк към самата страница в свежо. Благодаря за помощта…
Тодор Христов 15.09.08 в 18:09
Най-вероятно не си копирал правилно кода, т.е. не си махнал всички интервали.
Виж тук: http://svejo.net/reception/button
Копирай кода за Svejo бутона от там, и вместо
svejo_url=’[URL АДРЕС НА ВАШАТА ПУБЛИКАЦИЯ]‘;
сложи
svejo_url=’< ?php the_permalink() ?>‘;
(махни интервала между първата скоба “< " и "?php", не мога да го махна, wordpress не ми дава.
Би следвало да се получи.
razmisli 15.09.08 в 19:09
Точно това направих няколко пъти според инструкйциите на свежо.нет, сега опитвам отново и с твоите и пак нищо.


Махнах интервала, за който ми казваш. Проверих дали има и други интервали и не виждам нещо друго за махане. На страницата, която дадох по-горе може да се види какъв резултат получавам след като следвах твоите инструкции.
Тодор Христов 15.09.08 в 19:09
Ами… сещам се за 2 варианта:
1. Пиши на Svejo с молба за разяснения по поставяне на кода (макар че би следвало да става точно така, както са го описали в сайта си, защото и при мен е така, когато поставям бутона).
2. Ако ми имаш (сляпо) доверие, дай ми временен достъп с username и някаква парола, за да поставя кода на Svejo бутона и за да видя дали работи и дали не допускаш някъде грешка.
Калоян К. Цветков 15.09.08 в 19:09
Хм, в момента на адреса виждам не правилно поставен код, и инструкциите се виждат направо на страницата.
Процедурата, която Тодор предлага, няма да стане, защото това не е самостоятелен WordPress (на собствен хостинг), а е на WordPress.com, където няма чак такъв контрол върху нещата, и редактирането на шаблоните и използването на РНР не е позволено.
Съветвам ви да копирате кода в HTML режим, а не директно в текста. Адресът на страницата може да се напише така:
svejo_url=document.location.href;Тодор Христов 15.09.08 в 19:09
Да, твърдо в HTML редактора. Не обърнах внимание на това, че блогът е в WordPress.com, така че Калоян има пълно право!
Калоян К. Цветков 15.09.08 в 19:09
Не е възможно редактирането на теми на WordPress.com, така че няма как да сложи кода за бутона с шаблоните от темата. Единственото решение е е да се срага бутона ръчно във всеки пост, като съдържанието на поста се отвори като HTML, и така се вмъкне кода. Заради тези си особинности кодът трябва да бъде малко променен, например ето така:
svejo_url=document.location.href;
svejo_title=document.title;
razmisli 15.09.08 в 20:09
Работя само в html редактора. Копирам направо от свежо.нет, вмъквайки само мoя адрес и въпреки това след като запазя копираното, и във визуалния редактор, и дори в html редактора се появява това, което и вие виждате в поста. Тоест, в момента на запазването wordpress орязва следните редове от това, което аз съм копнала и пействала:
от това:
svejo_url=’‘;
svejo_bgcolor=’FFFFFF’;
svejo_skin=’standard’;
svejo_theme=’standard’;
ми остава само това (както го виждам в html редактора):
svejo_url=’‘;
svejo_bgcolor=’FFFFFF’;
svejo_skin=’standard’;
svejo_theme=’standard’;
Тоест, орязани са :
после
и после
Погледнах как решават този проблем други хора и потърсих и други wordpress потребители (такива, които имат блога си на wordpress платформа). Не видях примери с такива, които да са си си сложили свежо бутона на страницата. Видях само един, който си е сложил само линк към свежо на края на страницата, към което прибегнах и аз като утешително решение.
Видях човек, който си е сложил свежо бутон на страницата на блог, хостван на blogspot. Видях source информацията на страницата и прекопирах буквално как е направена, после я пейстнах на моята (като разбира се промених адреса на моята страничка в свежо). Отново не проработи.
Оставам с впечатление, че добавянето на свежо бутон към блогове, хоствани на wordpress е неразрешим проблем… докато не видя wordpress блог, който си ги добавя без проблем
Да си кажа, че не съм програмист, а хуманитарист научил се сам на всичко компютърно… така че ако ми помагате с абстрактни кодови инструкции има вероятност да не ги разбера… Примерно това
Примерно това
,не съм сигурна къде да го сложа точно.Plamen 23.09.08 в 00:09
И аз се пробвах но не успях
Димитър Спиров 26.11.09 в 02:11
Нещо не можах да схвана, как става това със бутона за свежо.